Web-Check: 웹사이트 보안과 성능을 한눈에 분석하는 오픈소스 도구
1. Web-Check란?
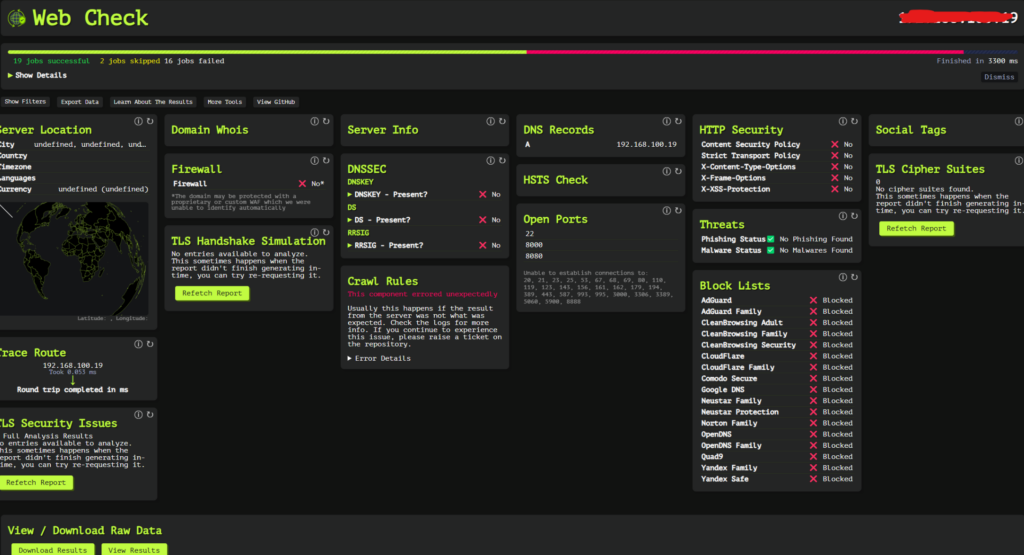
Web-Check는 웹사이트의 보안, 성능, 서버 정보, 도메인 구성 등을 분석할 수 있는 오픈소스 OSINT(오픈 소스 인텔리전스) 도구입니다.
웹사이트 운영자, 개발자, 보안 연구원 등이 웹사이트의 취약점을 빠르게 파악하고 최적화하는 데 유용하게 활용할 수 있습니다.


2. Web-Check의 주요 기능
Web-Check는 다음과 같은 다양한 기능을 제공합니다.
🔹 1) 서버 및 도메인 정보 조회
- IP 주소 및 서버 위치 확인
- Whois 조회를 통한 도메인 등록 정보 확인
- DNS 레코드(A, MX, TXT 등) 분석
🔹 2) 보안 및 네트워크 점검
- SSL/TLS 구성 확인 (HTTPS 보안 검사)
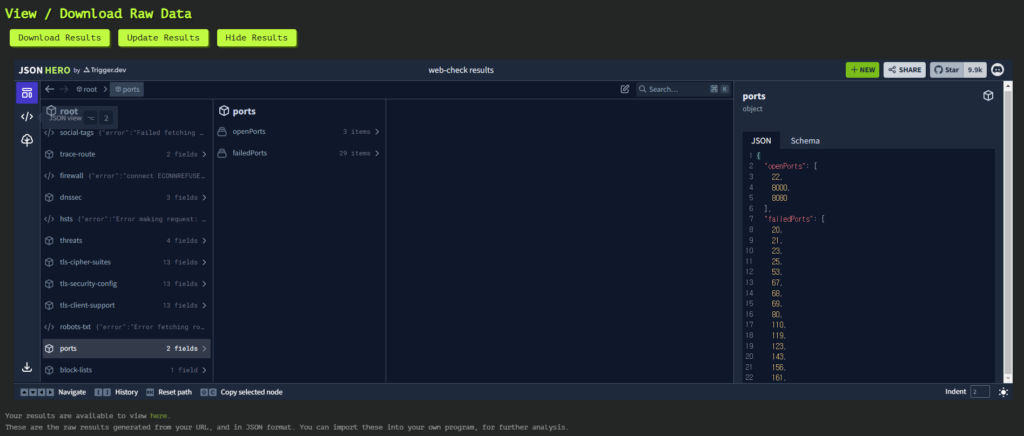
- 오픈 포트 스캔 (방화벽 및 보안 취약점 탐색)
- HSTS 및 보안 헤더 분석
- Traceroute 분석을 통한 네트워크 경로 추적
🔹 3) 웹사이트 성능 및 최적화 분석
- 페이지 로딩 속도 및 성능 측정
- HTTP 헤더 최적화 상태 점검
- 쿠키 및 세션 관리 분석
🔹 4) 위협 감지 및 블랙리스트 검사
- Google Safe Browsing, PhishTank 등의 보안 블랙리스트 점검
- Web Application Firewall(WAF) 우회 테스트
3. Web-Check 설치 및 사용법
Web-Check는 온라인 도구로 사용할 수도 있고, 자체 서버에 설치해서 활용할 수도 있습니다.
(1) 온라인에서 Web-Check 사용하기
Web-Check 공식 사이트에서 URL을 입력하면 간편하게 웹사이트를 분석할 수 있습니다.
🔗 Web-Check 공식 사이트
(2) 로컬에서 Web-Check 설치하기
“`bash
git clone https://github.com/your-repo/web-check.git
cd web-check
npm install
npm start
도커로 찍먹해 보기
docker run –rm -it -p 3000:3000 lissy93/web-check